Hello,
Is there any way to Customizing Woocommerce Product and Checkout Pages with BB? I guess not, but just want to verify 
Thanks,
Fabian
Hello,
Is there any way to Customizing Woocommerce Product and Checkout Pages with BB? I guess not, but just want to verify 
Thanks,
Fabian
Hi Fabian,
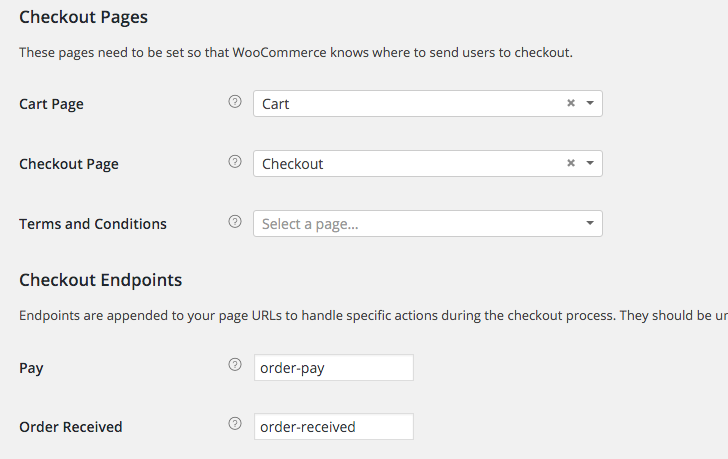
You should be able to. Have you created both a “Cart” and “Checkout” page and then configured them via the WooCommerce Settings > Checkout?

Once you have configured the pages you should be able to use the Page Builder. You will need to drag-and-drop the WooCommerce module and use the correct layout option e.g. Checkout for the Checkout page and Cart for the Cart page.
Thanks,
Danny
Thanks Danny for your response!
Yes my checkout and cart pages are already up.
So with BB I can basically add content below or above the Woocommerce content area but not “inside” or on the side, right?
Thanks,
Fabian
Here is another great resource to help you with creating WooCommerce sites using Beaver Builder: