I have a three column row layout with an icon in each column to have them side by side. When I size down to a smaller screen the icons stack. Is there a way to get the three icons to stay side by side even when there is a small screen?
Hey Jordan,
Welcome to the BB forums! 
Do you mind sharing the URL of the page in question so we can check? You can use the private reply option below if you need to.
Ben
[Content Hidden]
Hi Jordan,
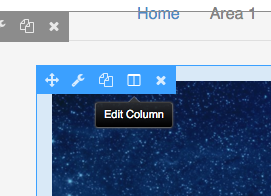
Can you try loading up the page builder and then click on the Column Settings for one of your images.

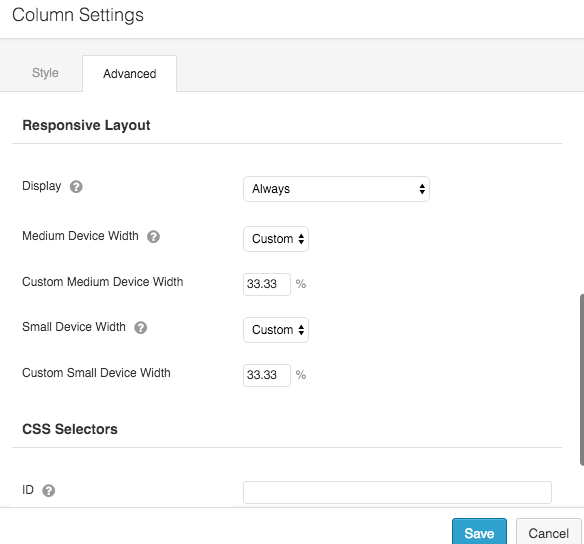
Then navigate to the Advanced tab and scroll down to the Responsive Layout and for both Medium Device Width & Small Device Width. Then select the Custom option and a new field will appear where you can enter a percentage value. Set this to 33.33 for each column and save the changes.

When you resize your browser or view on a mobile device, the three column layout will remain instead of stacking the columns.
Thanks,
Danny